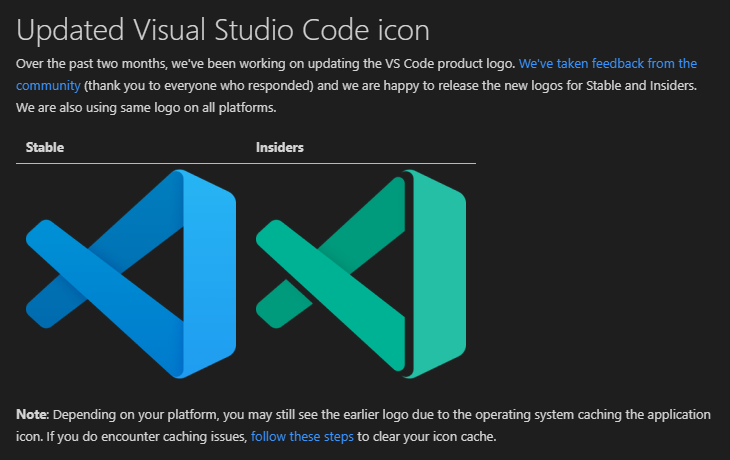
Visual Studio Code アイコン 変更

Vs Code カーソル行の背景色を変更する方法
Msがオープンソースで公開した Visual Studio Code をインストール アイビースター

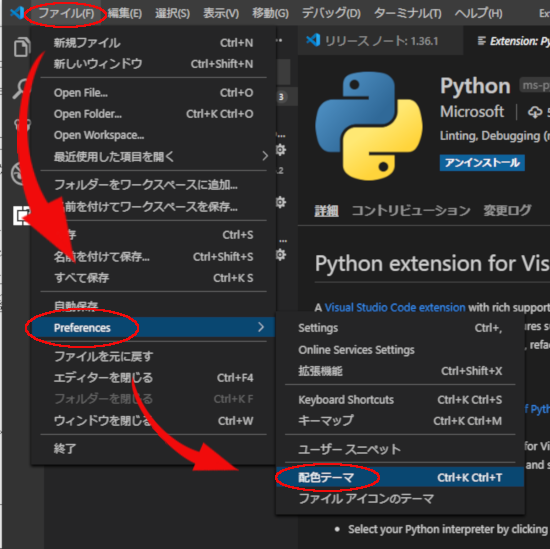
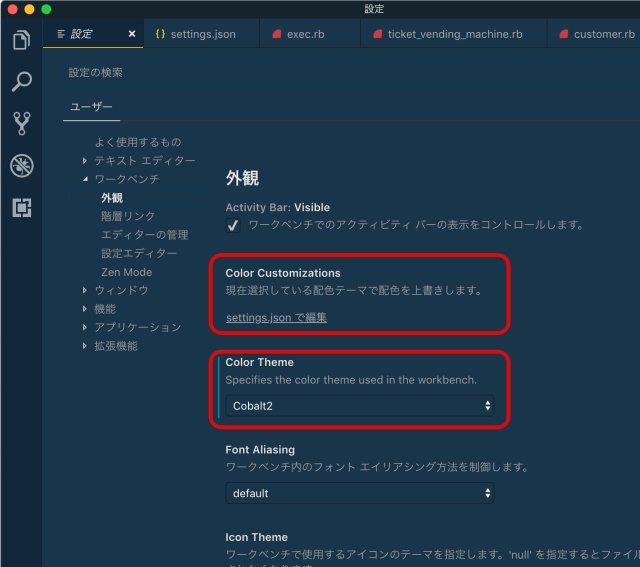
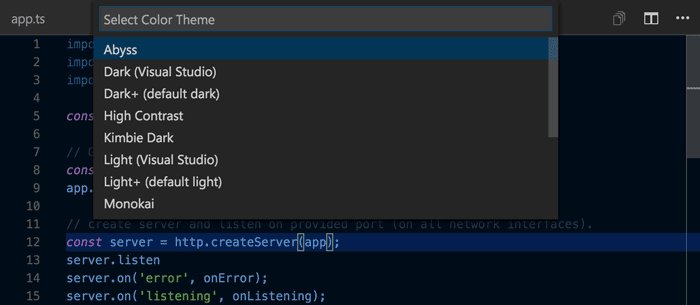
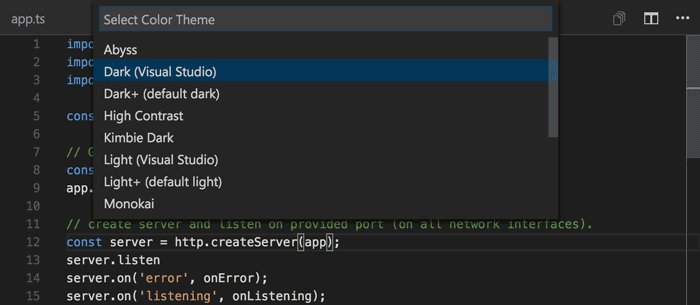
Visual Studio Code のguiの表示色を変更する

マイクロソフト Webブラウザで動作する開発環境 Visual Studio Codespaces 発表 Visual Studio Onlineを名称 変更 料金も値下げ Publickey
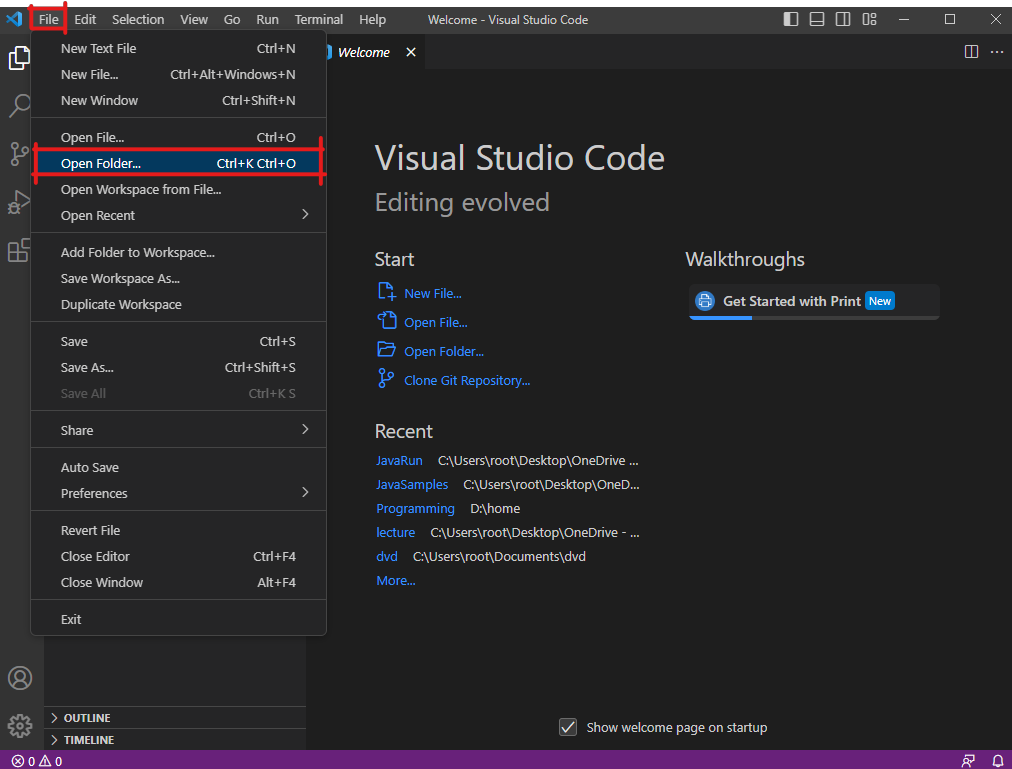
Vs Code ワークスペースのディレクトリ横に フォルダアイコン を表示させる方法 Wemo

Visual Studio Code のguiの表示色を変更する


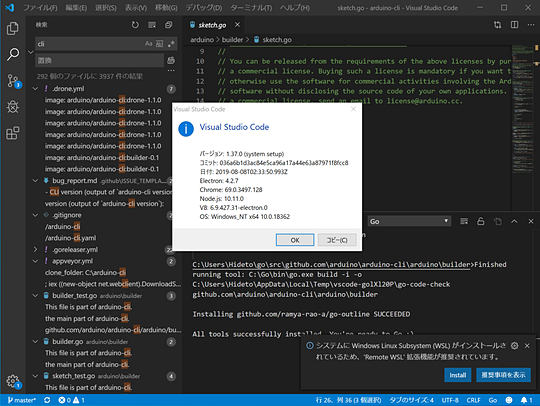
Windowsのvisual Studio Codeでコマンドプロンプトを利用する Free Style

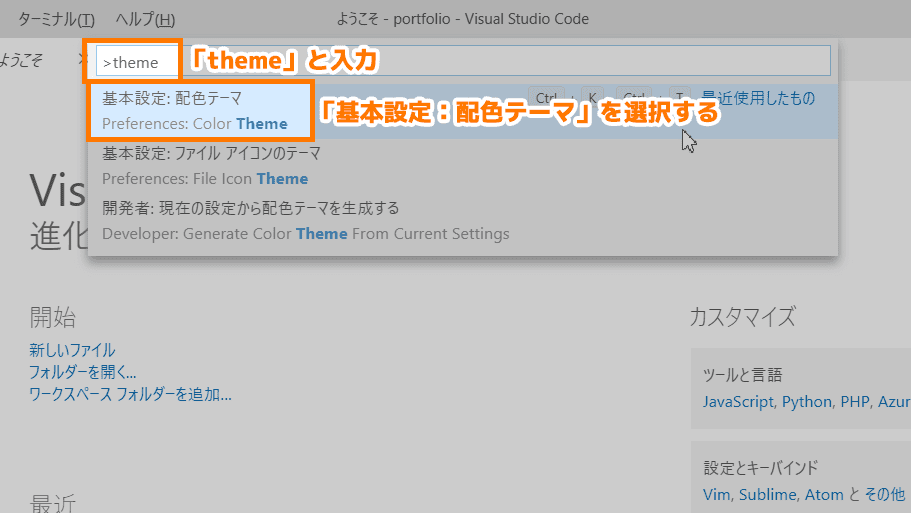
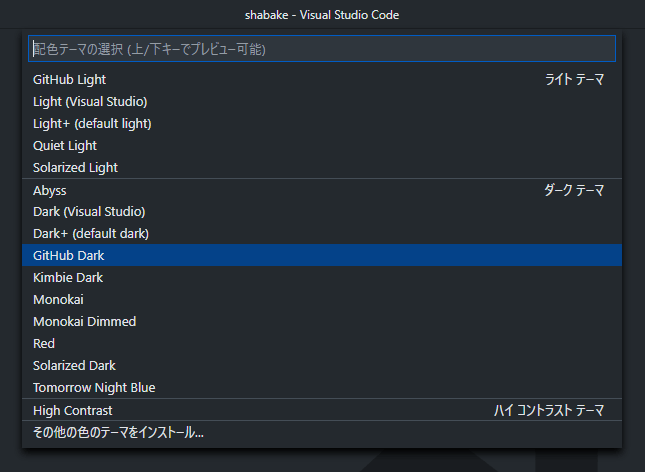
Visual Studio Code テーマの変更 Trelab

マイクロソフトのクロスプラットフォーム対応新コーディングツール Visual Studio Code 2 6 Codezine コードジン

Vs Codeを極める Markdownやgitにもオススメの拡張機能9選 Ics Media

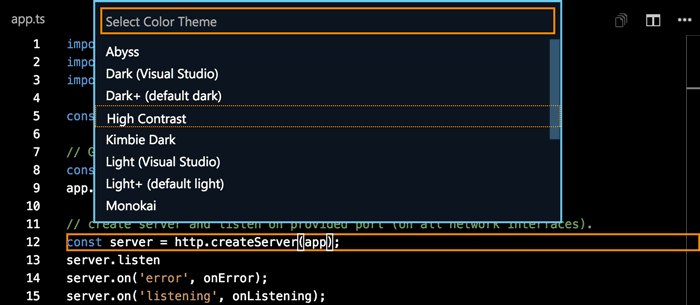
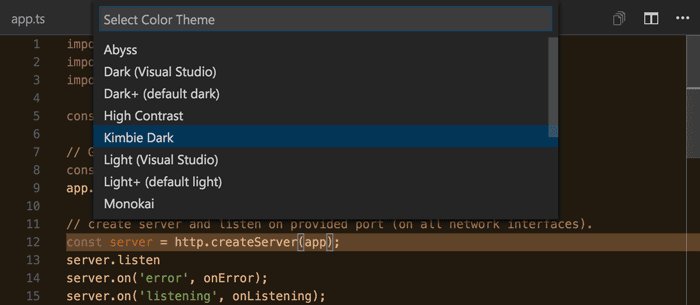
Visual Studio Codeのテーマカラーを変更する方法 物を作る者

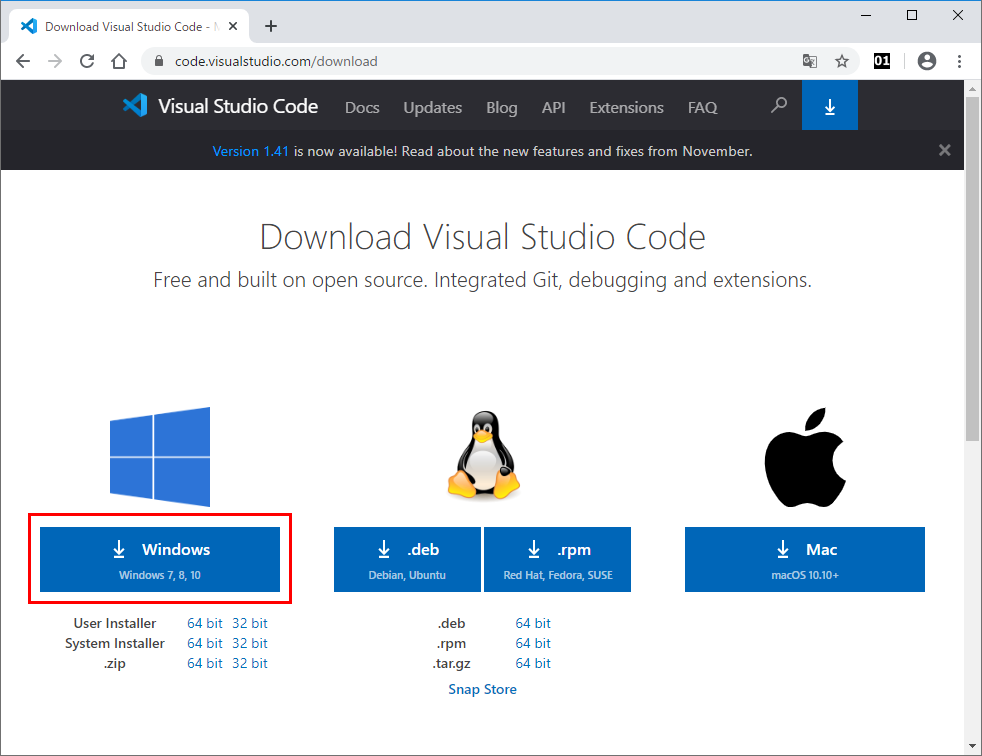
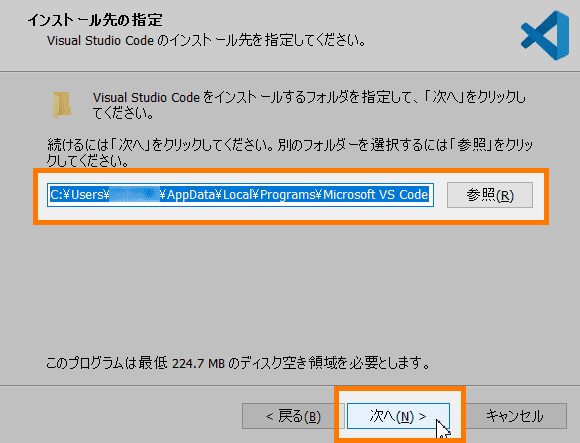
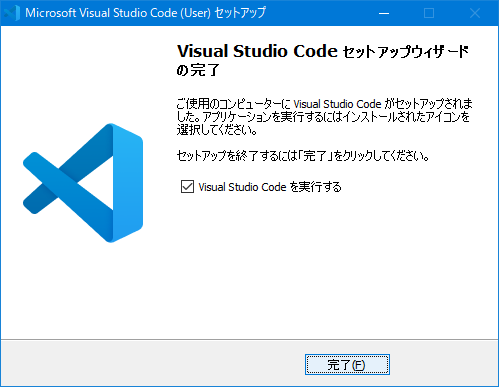
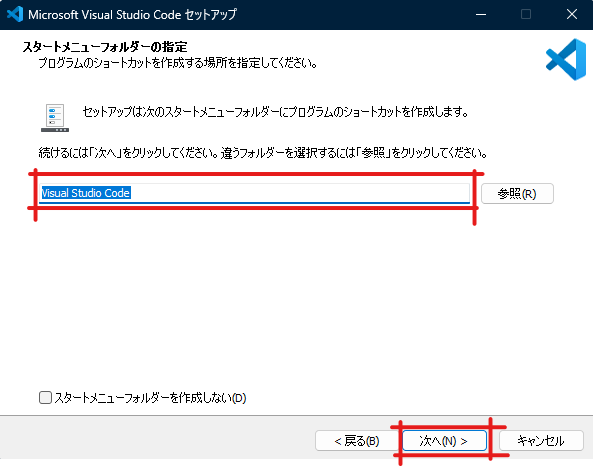
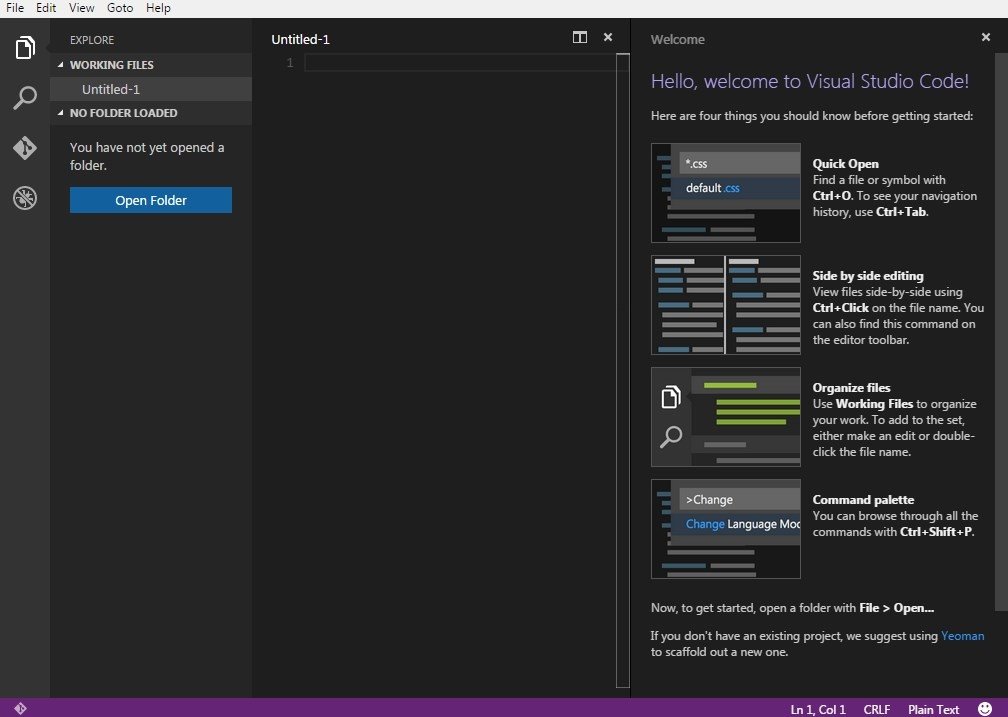
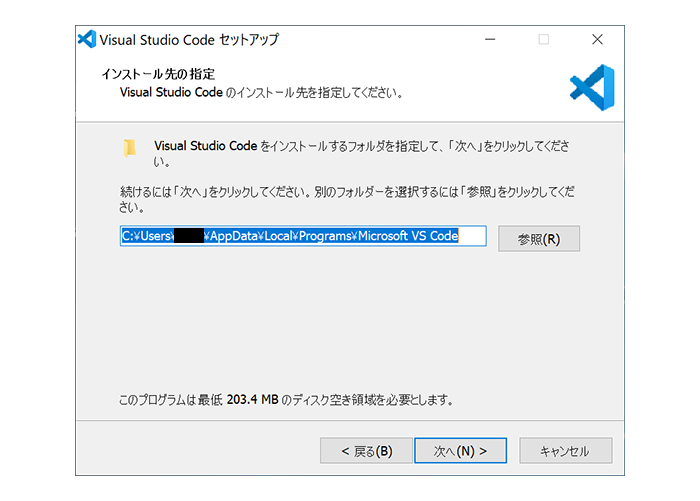
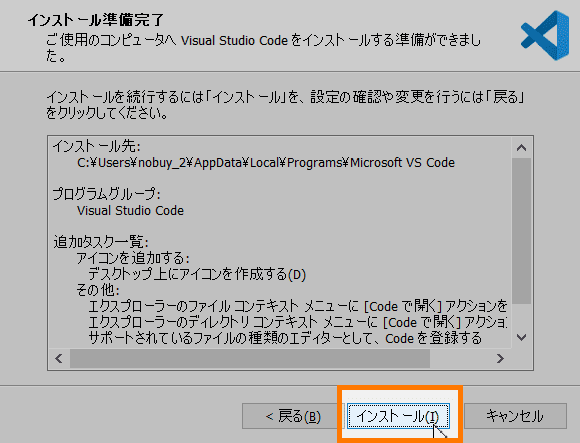
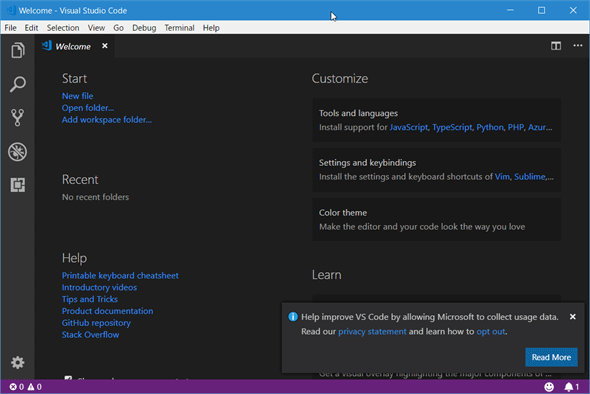
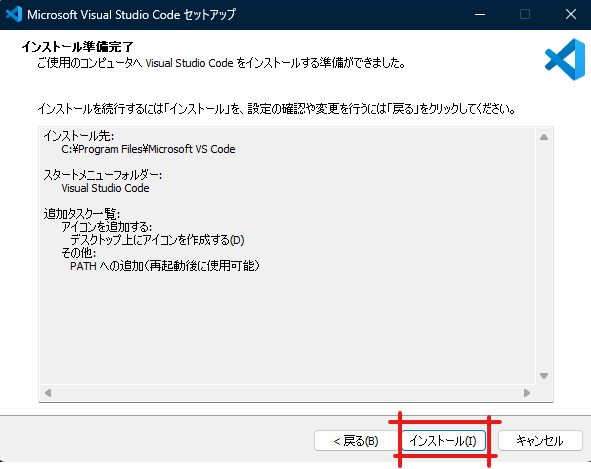
Visual Studio Codeのダウンロードとインストール セットアップ Johobase

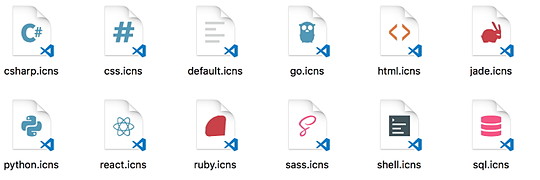
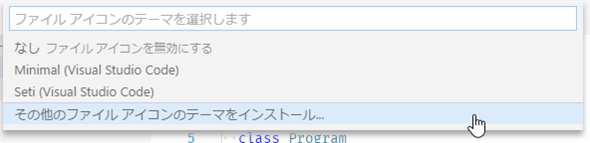
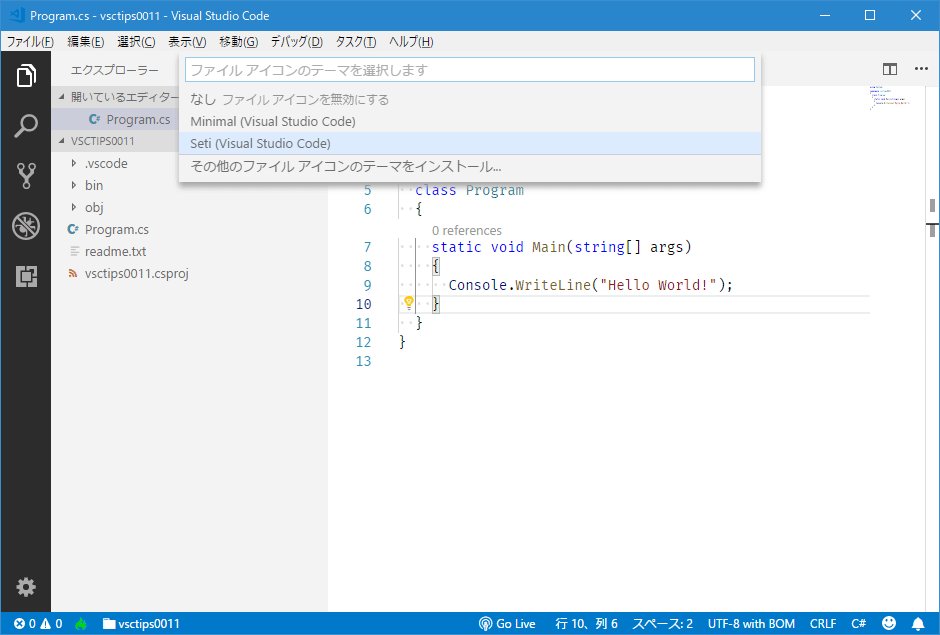
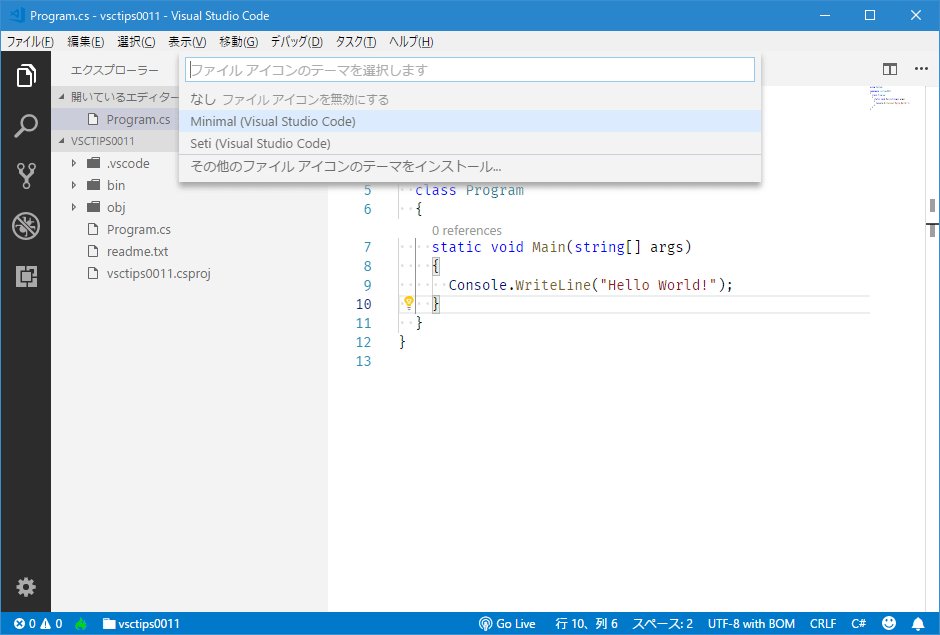
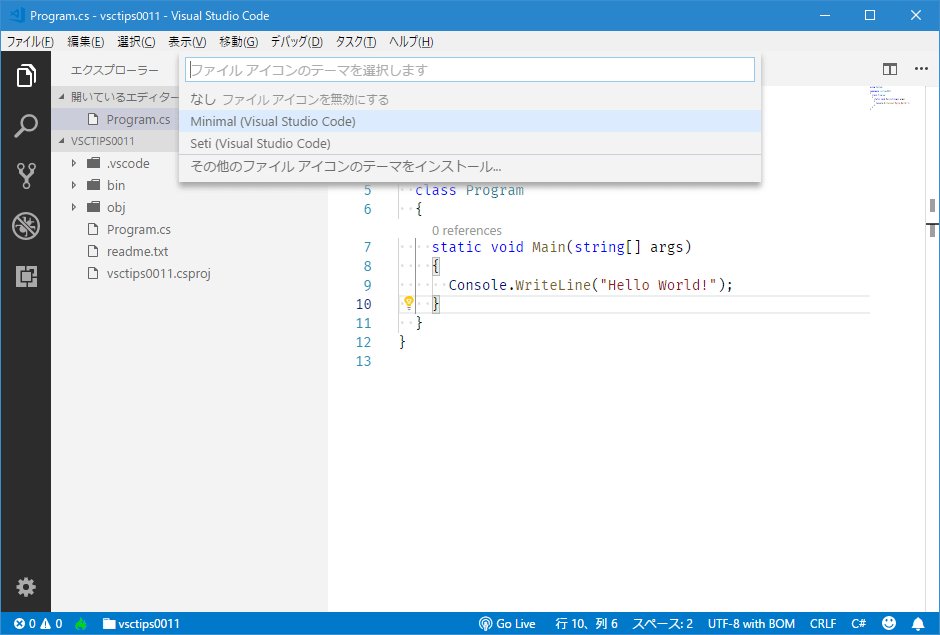
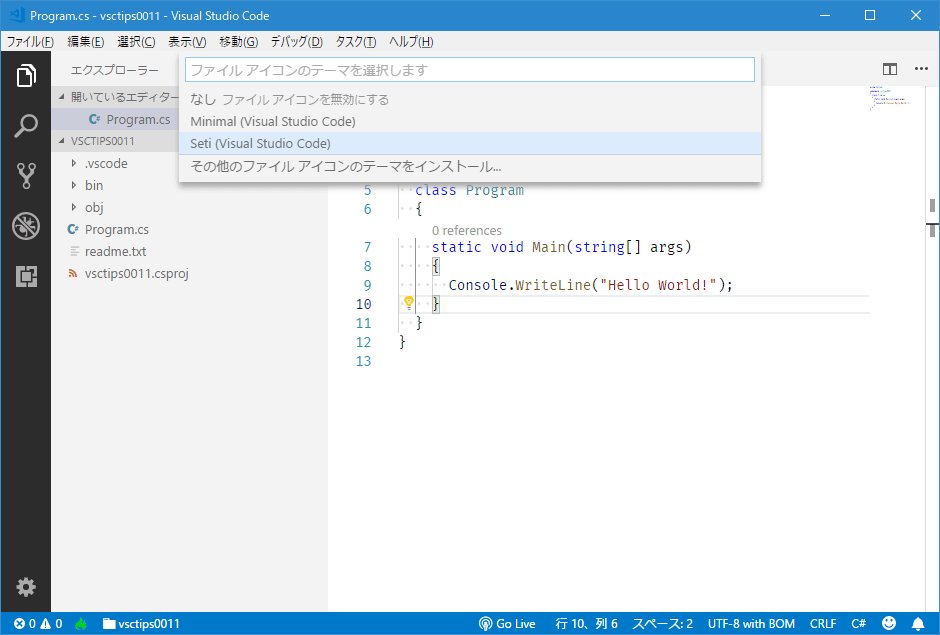
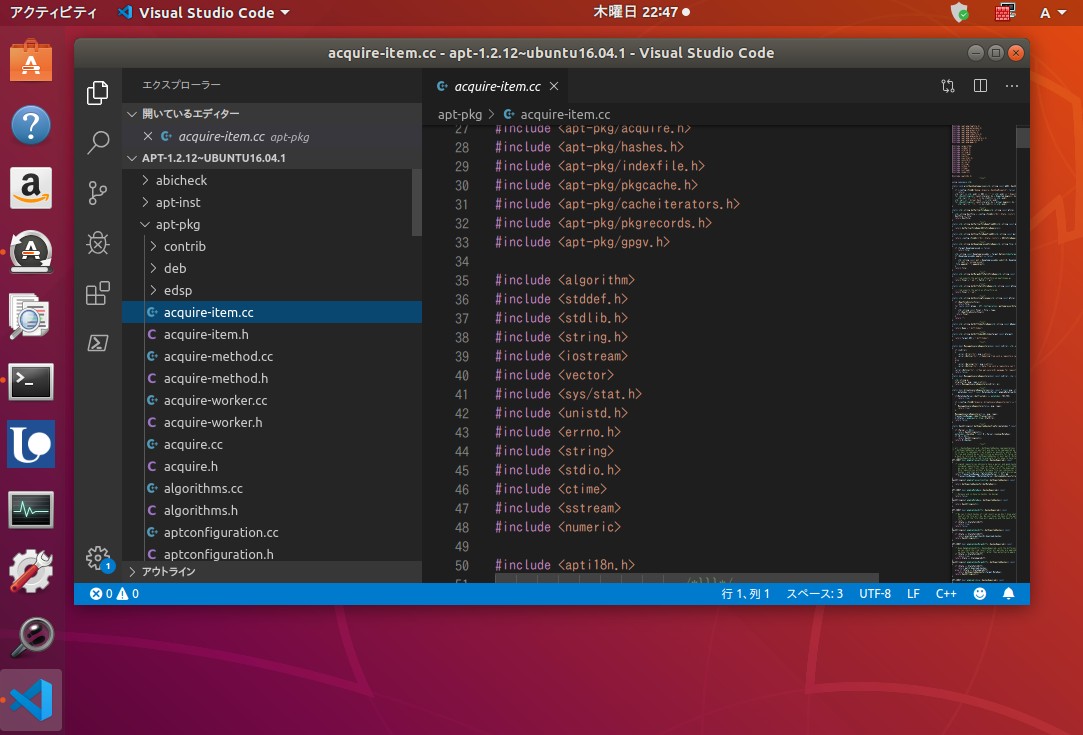
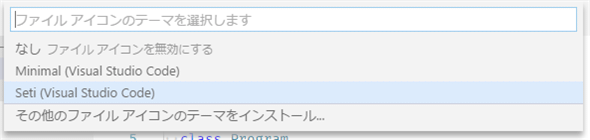
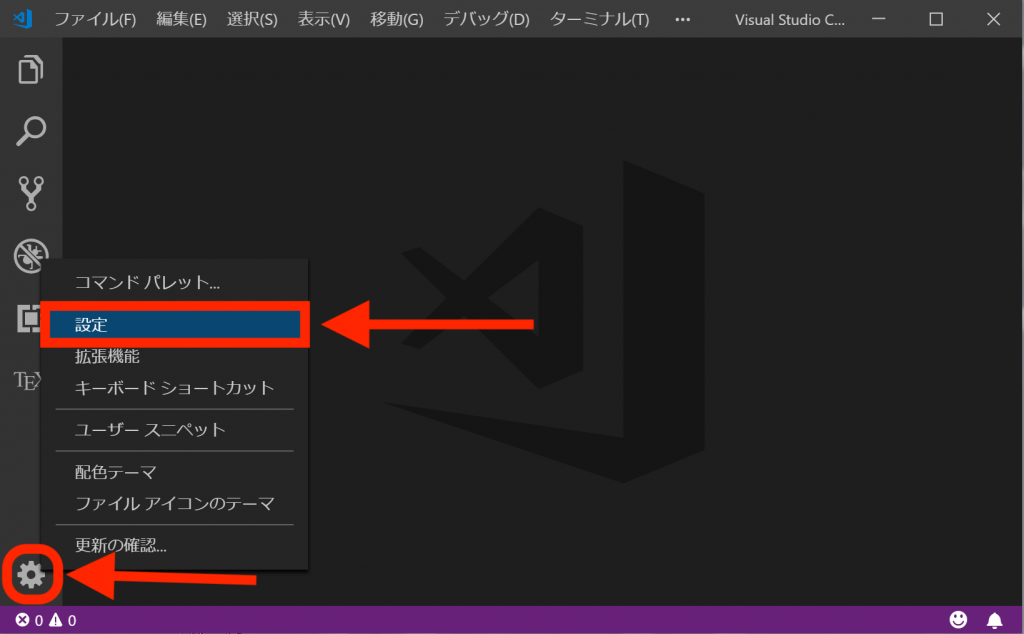
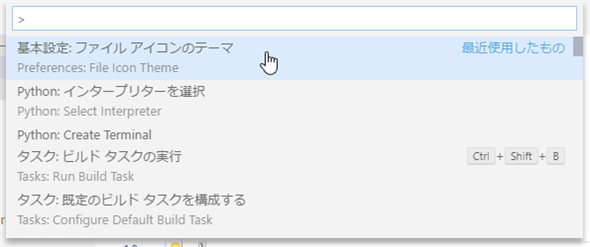
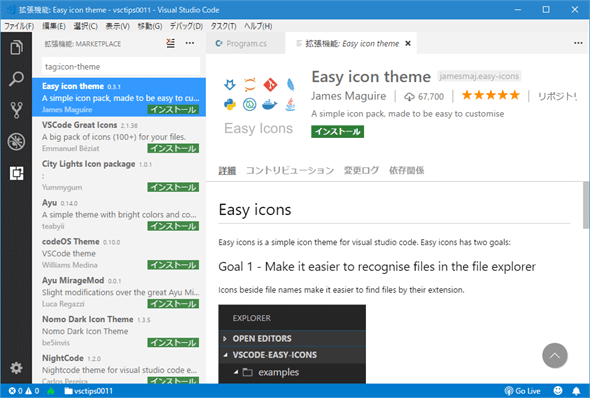
Vs Codeのファイルアイコンを変更するには Visual Studio Code Tips It

プログラミングにおすすめ 最適なエディタ Visual Studio Code のインストールと基本設定の方法 無料 スマライログ

無料で利用可能 Visual Studio Codeをインストールする方法 Netコラム

Visual Studio Code のインストール It長のネタ帳

Visualstudiocodeインストール手順 Yokkaichiuniv Computercenter

Vs Codeの配色変更 Once And Only

Q Tbn 3aand9gcswxibtgn3cisvjijxu1zbdmcrqig64ynldla Usqp Cau

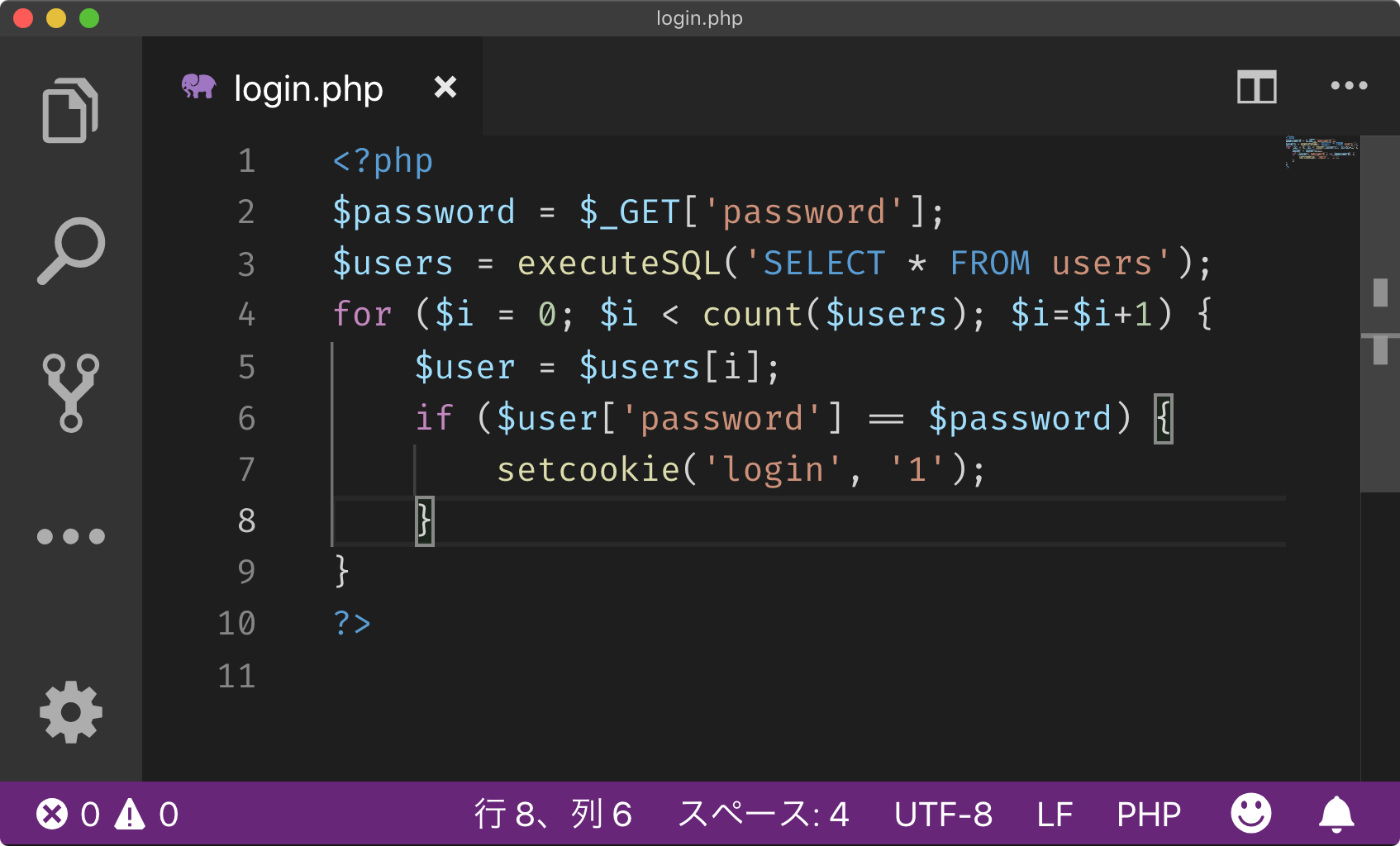
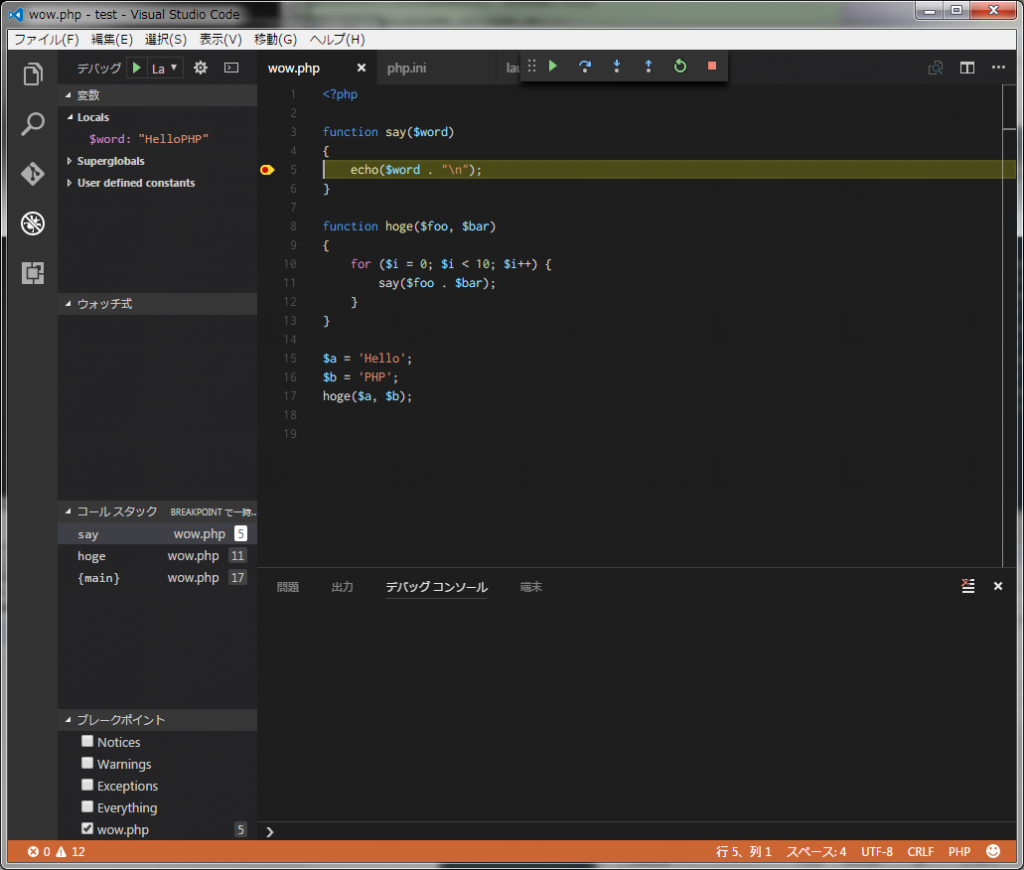
Visual Studio Code で快適な Php コーディングを行う エレパ スタッフブログ

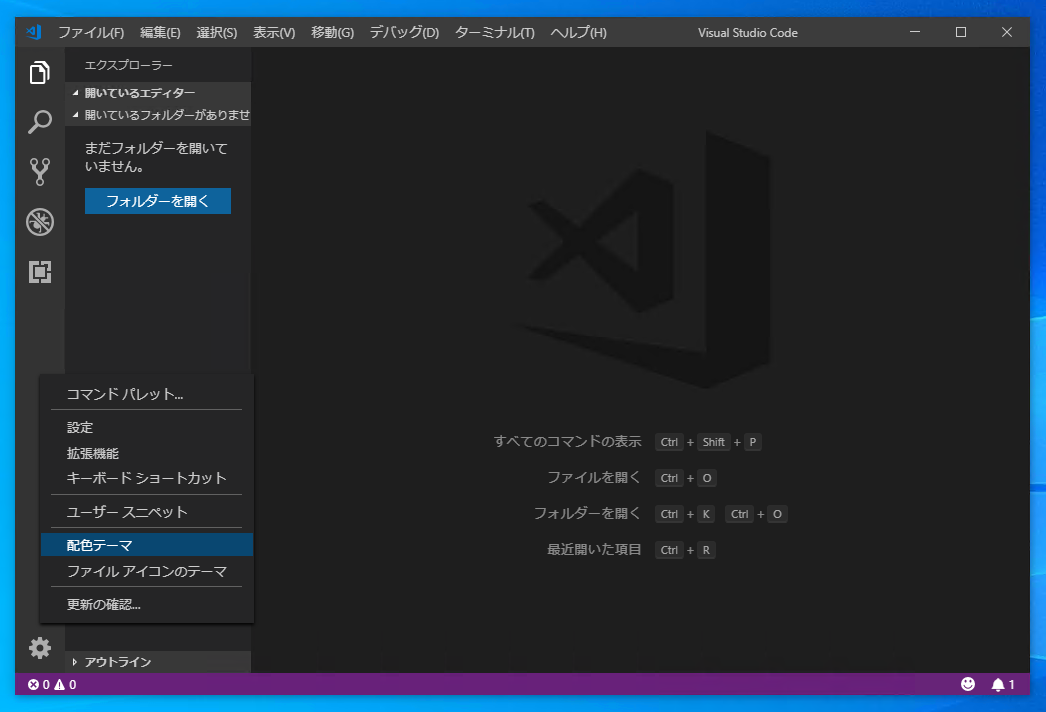
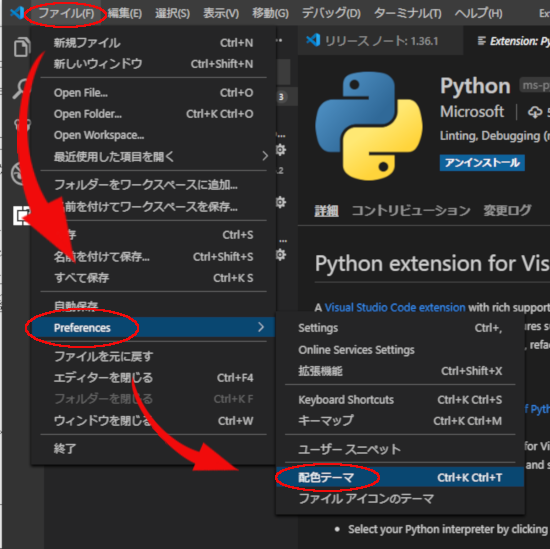
Visual Studio Code 配色 ファイルアイコンテーマの変更方法
Visual Studioでアイコンファイルを編集する際の色の変更方法 Visual Studio 15 Itブログ時々なんでもブログ

新しいファイルアイコンを導入した Visual Studio Code の9月更新が正式リリース 窓の杜

Vs Codeのファイルアイコンを変更するには Visual Studio Code Tips It

Vs Codeを極める Markdownやgitにもオススメの拡張機能9選 Ics Media

Visual Studio Codeの配色とアイコンのtheme Visual Studio Code Smart

Visual Studio Code 配色 ファイルアイコンテーマの変更方法

Visual Studio Code の19年9月更新が発表 日本語版はuiフォントに変更あり 窓の杜

Visual Studio Code 配色 ファイルアイコンテーマの変更方法

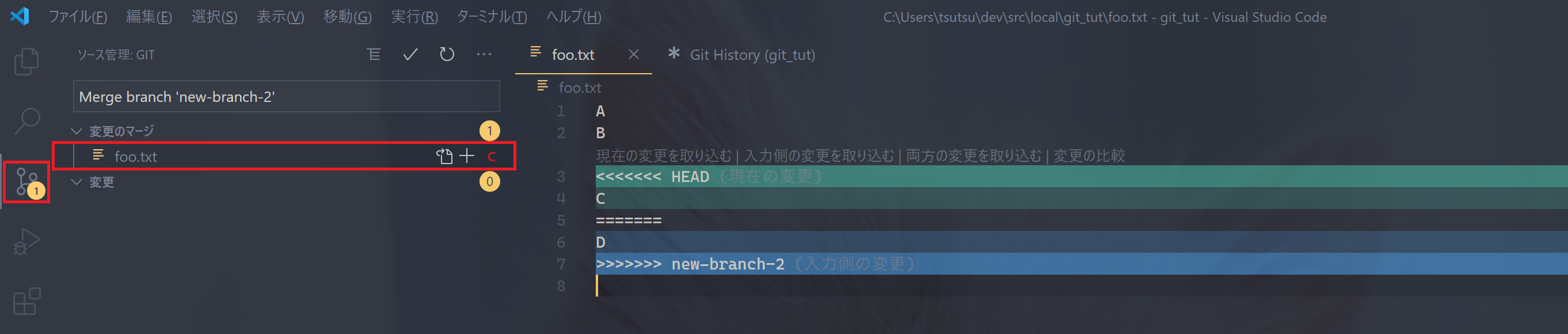
Vscodeでのgitの基本操作まとめ Qiita

Visual Studio Code で快適な Php コーディングを行う エレパ スタッフブログ

Visual Studio Code 拡張 Vsnotes でメモをとる ひよこまめ

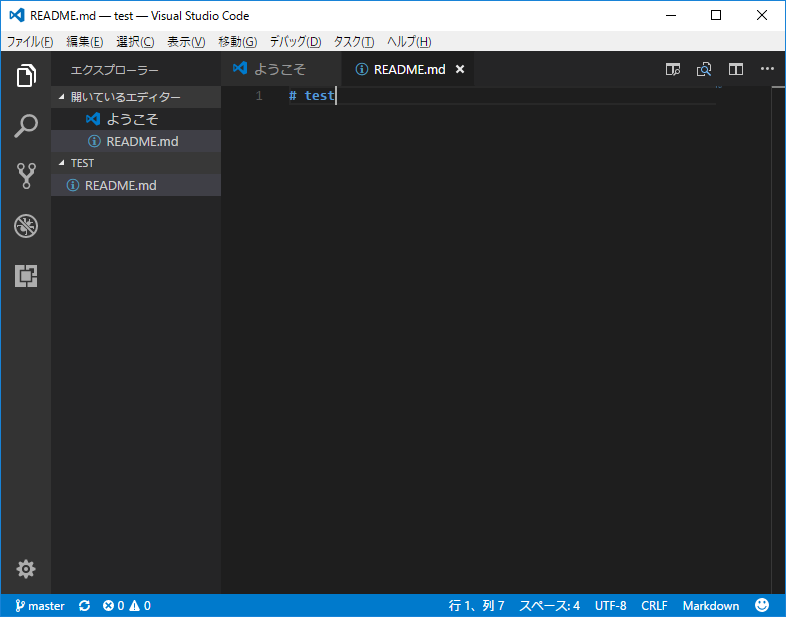
Visual Studio Code でファイルアイコンを表示する

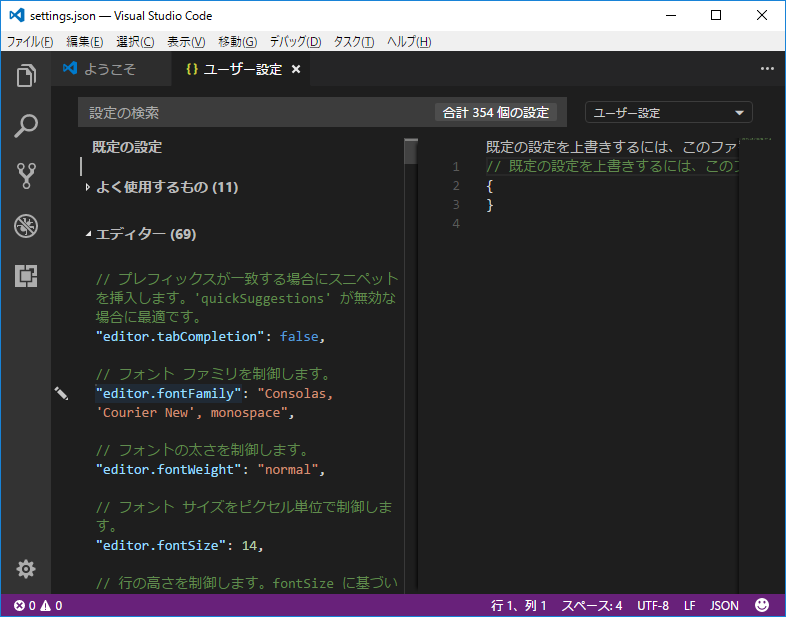
Vscode Settings Jsonを開いて表示する方法と デフォルト設定を確認する方法

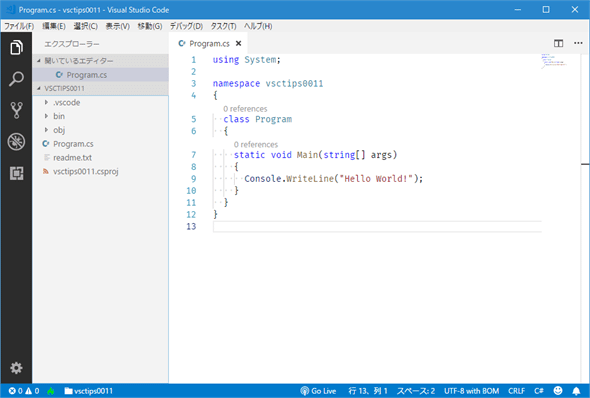
図解 Visual Studio Codeのインストールからc によるhello Worldまで Windows編 K Ham Com

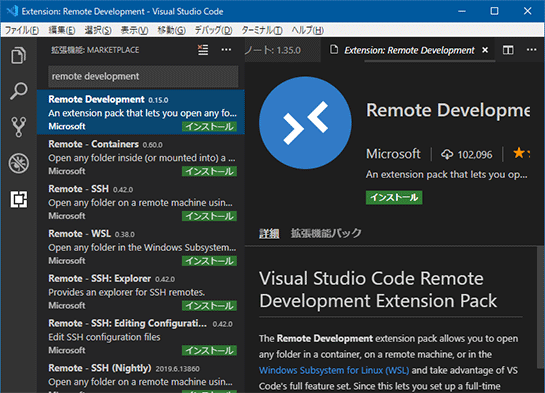
Visual Studio Code 1 35安定版リリース リモート開発を可能にする Remote Development 拡張機能が利用可能に Publickey

オープンソースのエディタ Visual Studio Code 1 6 リリース Typescript 2 0対応 セーブ時にコードを自動フォーマットしてくれるformat On Save機能など Publickey

Visual Studio Code のファイルアイコンを変える Qiita

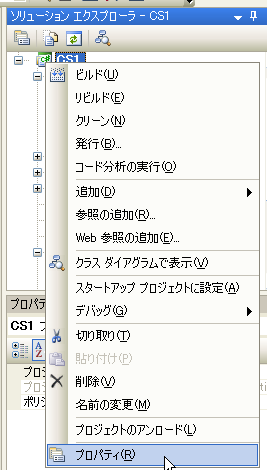
アプリケーションのアイコンを変更する Net Tips Vb Net C
評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine

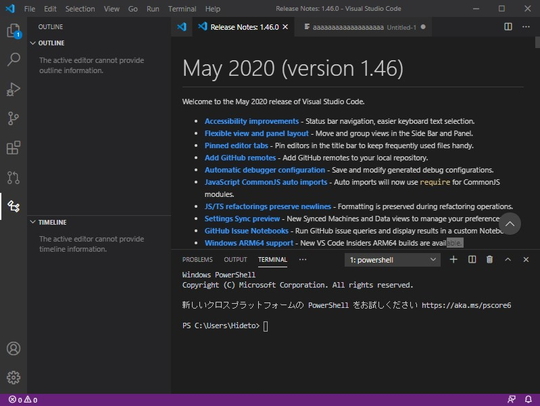
Arm64 Windowsに対応 フリーのコードエディター Visual Studio Code 年5月更新 窓の杜
実行ファイルのアイコンの変更 Visual Studio ソーサリーフォース
Q Tbn 3aand9gctyli73z0rdll34olkxkrtfz1x1hgolkoozyc05qnk Usqp Cau
評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine

Visual Studio Code 1 33 1 Pc用ダウンロード無料

Q Tbn 3aand9gcs9fg6r5jat7 Ftldpjy963nsq Uqzxhygeba Usqp Cau

Q Tbn 3aand9gcshcu25jfac Pzvtgwsn3mey2ktevncjzre7g Usqp Cau

Facebookが社内の標準開発環境を変更 Visual Studio Code のリモート開発拡張も強化 独自言語サポートもある It

Visual Studio Code で Git を 使う 験なきものを思はずは

Uzivatel 小久保 裕 Na Twitteru Visual Studio Codeのアイコンが変更になったんだね いい感じに思うよ アイコンを刷新 ターミナルはtruecolorに対応 Visual Studio Code 19年5月更新 窓の杜 Madonomori T Co G7zl0r4932 T Co Fqdv4mrrs7

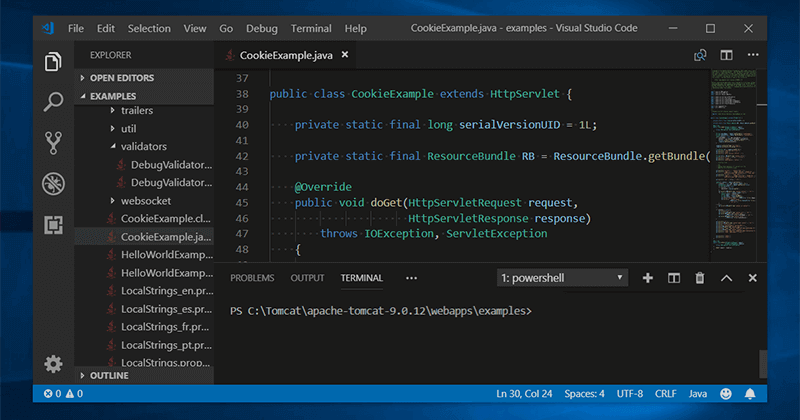
Javaの実行環境の作り方

Spotify を Vscode 上で操作できる拡張機能 Vscode Spotify をご紹介します Developers Io
Vs Code ワークスペースのディレクトリ横に フォルダアイコン を表示させる方法 Wemo

Javaの実行環境の作り方

Visual Studio Codeで見やすいテーマファイルのまとめ コリス

Macのvisual Studio Codeでテーマを変更してみる Little More Than Before

プログラミングにおすすめ 最適なエディタ Visual Studio Code のインストールと基本設定の方法 無料 スマライログ

Visual Studio Code のテーマを変更する プロ生ちゃんを表示 プログラミング生放送

マイクロソフト Webブラウザで動作する開発環境 Visual Studio Codespaces 発表 Visual Studio Onlineを名称 変更 料金も値下げ Publickey

Visual Studio Code拡張機能 14選 Hypertext Candy

Visual Studio Code 1 33 1 Pc用ダウンロード無料

Visual Studio Code でファイルアイコンを表示する

Visual Studio Code その49 Visual Studio Code 1 43 February がリリースされました Visual Studio Codeをインストールするには Kledgeb

Visual Studio Codeのインストールと基本操作 アールエフェクト

Vs Codeのファイルアイコンを変更するには Visual Studio Code Tips It

Visual Studio Code 配色 ファイルアイコンテーマの変更方法

Visual Studio Code テーマ

Visual Studio Code テーマを使ってvscodeサイドバーを変更 アイコンを追加

Vs Codeでscssを書くための環境構築方法 Web Design Trends

Visual Code Studioでpythonを動かす初期設定 Windows アンクルエンジニアの気づき

Visual Studio Code テーマの変更 Trelab

Visual Studio Codeでphp開発環境構築 Nonsense J

Visual Studio Codeの配色とアイコンのtheme Visual Studio Code Smart

Visual Studio Codeでruby開発環境構築 Asmp78 Blog

製品アイコン全体をアップデートして統一感を向上 Visual Studio Code の19年7月更新 窓の杜

Visual Studio Code Stable版バージョン1 35リリース May 19 Qiita
Remote Development がついに またアイコンが変わった Visual Studio Code 1 35 リリース 株式会社ビヨンド

Visual Studio Code 1 5の新機能 変更点 Sourcechord
Visual Studio Code の使ってるおすすめ拡張機能 Ether Zone

プログラミングにおすすめ 最適なエディタ Visual Studio Code のインストールと基本設定の方法 無料 スマライログ

Vscodeを圧倒的に使いやすくする おすすめの拡張機能10選 A Codeship Blog

Visual Studio Codeの設定 Itsakura

Vs Codeで表示言語を変更するには Visual Studio Code Tips It

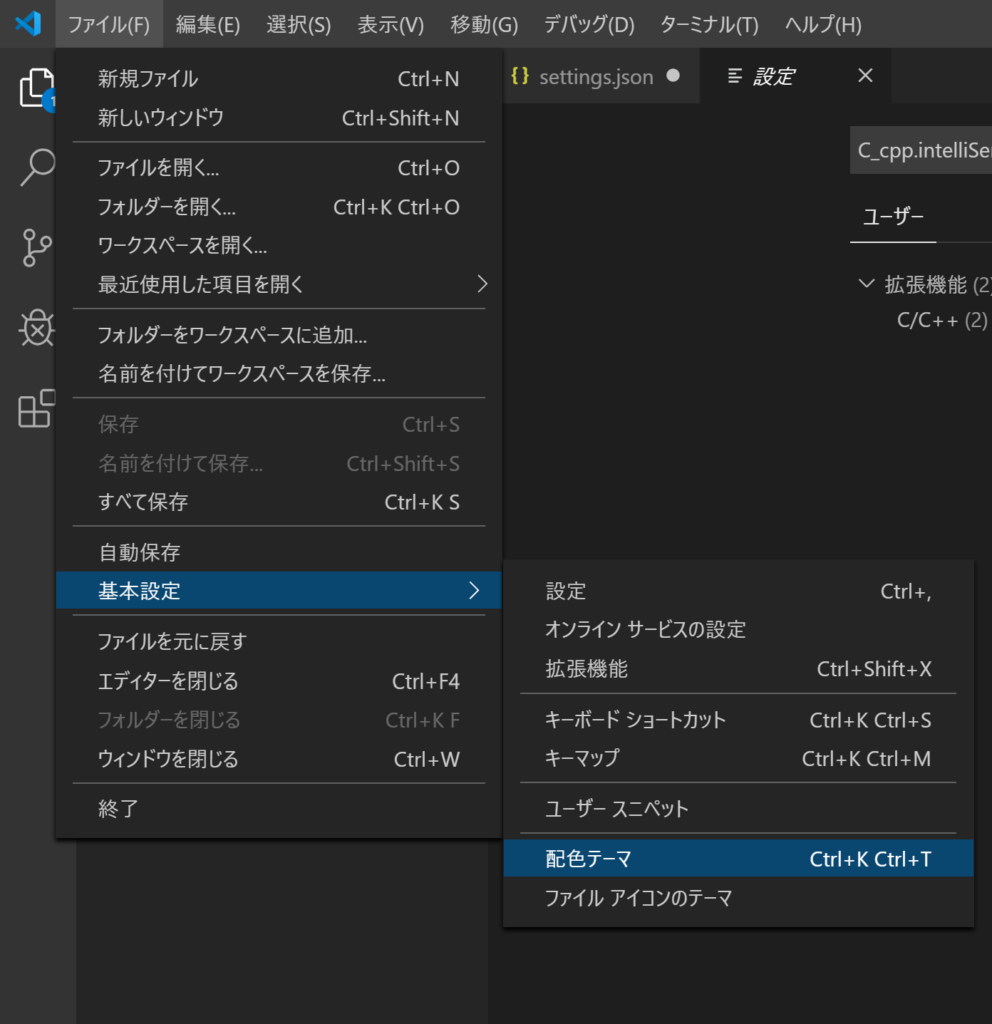
Visual Studio Code ターミナルの変更方法
評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine

Javaの実行環境の作り方

ぼくのかんがえたさいきょうのvs Code 1 From Umentu Import Stupid

無料で利用可能 Visual Studio Codeをインストールする方法 Netコラム

Vscodeを圧倒的に使いやすくする おすすめの拡張機能10選 A Codeship Blog

Visual Studio Code の拡張機能と設定 Heroic 2x

Vs Codeのファイルアイコンを変更するには Visual Studio Code Tips It

Visual Studio Code ターミナルの変更方法

Vs Codeのファイルアイコンを変更するには Visual Studio Code Tips It

Visual Studio Code 配色 ファイルアイコンテーマの変更方法

Visual Studio Codeの拡張機能vscode Iconsを使用する ドローイング空間

Vs Codeのファイルアイコンを変更するには Visual Studio Code Tips It

プログラミングにおすすめ 最適なエディタ Visual Studio Code のインストールと基本設定の方法 無料 スマライログ
Vs Code ワークスペースのディレクトリ横に フォルダアイコン を表示させる方法 Wemo

Visual Studio Code 最初の設定変更 験なきものを思はずは

Visual Studio Code 1 6の新機能 変更点 Sourcechord

Visual Studio Codeを初めて使ってみる オンプレ系インフラエンジニアがazureを勉強する



